Le Front End Loading (FEL), également connu sous les termes de Front-End Planning, Pré-Project Planning ou encore Early Project Planning, est une méthodologie de phasage visant à s’assurer de la bonne définition d’un projet avant son lancement. L’objectif est de maximiser les chances de succès et d’aligner le projet avec ses objectifs en consolidant les données d’entrée. Cette approche progressive permet de limiter les risques et de réduire les incertitudes en avançant pas à pas.
Explorerons ensemble l’origine de cette méthodologie, ses principes fondamentaux et ses avantages. Nous aborderons également ses limites, son application dans des contextes concrets, et son interaction avec d’autres approches comme l’agilité.
D’où provient le Front End Loading ?
Le Front End Loading trouve ses origines dans les industries lourdes, notamment les secteurs de la construction, de la pétrochimie et des infrastructures.
Cette méthode a émergé face aux manques de performance fréquents de projets d’envergure, souvent incapables d’atteindre leurs objectifs initiaux ou subissant des modifications coûteuses après leur démarrage. Ce besoin de structuration a conduit à l’adoption d’une approche séquentielle permettant de sécuriser la définition du projet avant d’engager des ressources importantes.
Pour ce type de projet, modifier les éléments déjà réalisés est difficile et cela coûte rapidement très cher. Dans ce cas, contrairement aux projets informatiques, il est compliqué de mettre en œuvre une réalisation incrémentale. De ce fait, l’utilisation de méthodes agiles est difficilement possible. Pour résoudre ce problème, l’orientation prise par les industriels a donc été de procéder par étapes :
- On s’assure que le projet est en adéquation avec les besoins auxquels il doit répondre.
- On sélectionne la solution la plus adaptée pour répondre aux objectifs.
- Et on définit de manière suffisamment précise le projet avant de lancer sa réalisation.
En France, la démarche s’est progressivement intégrée aux pratiques des projets publics grâce à des cadres réglementaires comme le Code de la Commande Publique et précedement la loi MOP (Maîtrise d’Ouvrage Publique). Ces textes réglementaires encadrent les phases de définition, de sélection et de réalisation des projets. Pour une présentation détaillée des étapes selon ce cadre, consultez cet article : Les étapes des projets selon le Code de la Commande Publique.
Le Front End Loading repose sur une conviction fondamentale : les décisions prises en début de projet ont une influence majeure sur son succès. Cela s’avère d’autant plus crucial dans les contextes où les modifications après le lancement sont coûteuses ou complexes.
En quoi consiste le Front End Loading ?
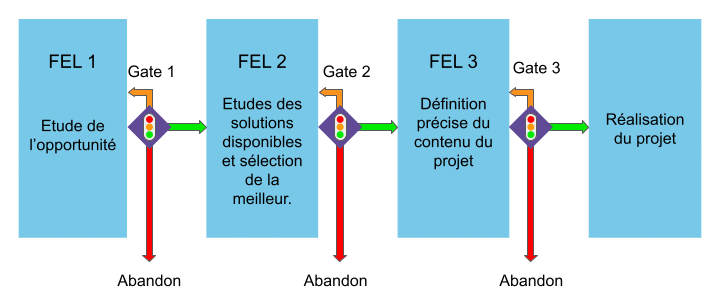
L’idée est d’avancer dans la définition du projet avec trois phases qui ont chacune des objectifs précis.
- FEL 1 : Opportunité
- FEL 2 : Sélection
- FEL3 : Définition
On valide le passage à la phase suivante au cours d’une Gate Review. Durant cette réunion, on vérifie les prérequis et s’assure que le projet réponde a ses objectifs.

A l’issue de ces trois phases, on doit avoir sélectionné la meilleure solution pour répondre aux besoins du projet. Cette solution doit être suffisamment précise pour pouvoir la mettre en œuvre.
La première phase (FEL1) consiste à valider l’idée et son opportunité :
Est-ce que ce que l’on va créer avec le projet va être utile, répondre au besoin, être rentable ?
Cela permet de s’assurer qu’il est utile de développer l’idée à la base du projet.
Pour évaluer la viabilité financière, on réalise une première estimation du budget à ± 50%. On obtient une première idée de la date de fin avec la préparation, un premier planning basique. À ce stade, on évalue ces éléments en utilisant des données issues de réalisations précédentes.
Dans le cadre de projet industriel, on valide les contraintes règlementaires et techniques. On formalise aussi la solution à mettre en place.
Imaginons par contre une refonte de site web, à cette étape, on va identifier clairement identifie les besoins liés à son site : améliorer l’expérience utilisateur et assurer la compatibilité mobile par exemple. En va ensuite s’assurer de manière très macroscopique que le gain que l’on espère avoir avec le nouveau site est supérieur à ce que cela va nous coûter. Pour cela, on réalise une estimation initiale des coûts, ainsi qu’un planning global pour définir les grandes étapes du projet.
La deuxième phase (FEL 2) aussi appelée APS (Avant-Projet Simplifié)
La seconde phase (FEL2) permet de trouver le meilleur compromis sur la manière d’atteindre les objectifs du projet.
Parmi les solutions A, B et C, laquelle répondra au mieux aux objectifs du projet ? Est-il préférable de réaliser un projet de plus grande ou plus petite envergure pour maximiser l’atteinte des objectifs ?
Dans cette phase on fait les choix stratégiques sur les solutions et technologies qui vont permettre réalisation des objectifs. On précise aussi le planning et l’estimation pour obtenir une fourchette de ± 30%. Pour cela, on étudie les principales spécificités de ce projet par rapport à des projets comparables.
En restant dans le cadre d’un projet industriel, on définit la capacité et l’implantation générale de l’usine à ce moment-là. On va aussi sélectionner les technologies qui vont permettre de répondre aux besoins du projet.
Pour continuer avec la refonte du site web, plusieurs options sont explorées : une refonte complète ou une mise à jour progressive du site. Après avoir comparé les coûts et les bénéfices des deux approches, la solution la plus adaptée est choisie. On pourrait aussi évaluer différentes technologies et choisir la plus adaptée pour notre projet.
La troisième phase (FEL 3) aussi appelée APD (Avant-Projet Définitif) ou FEED (Front End Engineering Design)
La troisième phase (FEL3) sert-elle à définir de manière précise ce que l’on va réaliser avec le projet :
Que va t’on réaliser ? Comment va-t-on mener à bien le projet ?
C’est à ce moment-là que les différents points de la définition du projet sont clarifiés. On cherche à savoir en détail ce qui doit être réalisé. On met aussi en place la stratégie de réalisation du projet.
Le niveau de détail doit permettre de connaitre l’ensemble des éléments qui vont être nécessaires à notre projet. On fait en sorte de connaitre de manière fiable le prix de l’ensemble de ces éléments afin de réaliser une estimation à ±10% ou ±15% .
C’est à ce moment-là que l’on réalise les démarches administratives dans le cas où des autorisations sont nécessaires (Permis de construire, demande d’autorisations diverses …). On réalise donc les études préliminaires avec un niveau de détail suffisant pour pouvoir monter ces dossiers.
Toujours dans notre cas d’industrie, on va définir l’ensemble des machines à mettre en œuvre, leur implantation, comment elles vont interagir entre elles, les matériaux utilisés…
Pour notre site web, cette phase comprend la définition de sa structure, ainsi que les fonctionnalités qu’il va avoir et éventuellement les pages qu’on va y trouver. On peut aussi éventuellement ajouter à cela des maquettes. Les spécifications sont finalisées pour assurer un développement fluide.
Quels sont les bénéfices du Front End Loading ?
Les bénéfices du Front End Loading sont multiples :
On prend les décisions clés sur l’orientation du projet au bon moment. En effet, on prend ces décisions à un moment où la marge d’action est importante tout en s’assurant d’avoir un niveau d’information suffisant pour prendre des décisions éclairées.
On limite les risques des projets. En avançant par étapes, on limite les investissements en temps et en argent avant de s’assurer que le projet réponde aux besoins. Le fait de réaliser des points d’arrêt à l’issue de chaque phase permet de réévaluer l’intérêt du projet et le cas échéant le stopper ou le réorienter.
On favorise l’atteinte des objectifs du projet. En commençant par étudier les éléments déterminant dans le déroulement du projet et en s’assurant de leurs adéquations avec les besoins auxquels le projet doit répondre, il est plus facile d’atteindre les objectifs du projet. Les décisions stratégiques sont prises à un stade ou la marge d’action est importante. Et les décisions sont prises de manière éclairée.
Le Front End Loading augmente la valeur créée par les projets. En prenant les décisions importantes pour le projet de manière réfléchie en ayant en tête les objectifs du projet, la valeur obtenue grâce au projet est améliorée. On optimise le coût du projet et maximise les bénéfices obtenus.
Dans le cadre d’un programme (ou d’un portefeuille) de projet, cela permet de sélectionner les projets qui apportent le plus de valeur « business » à l’entreprise.
Quels sont les inconvénients du Front End Loading ?
Bien que le Front End Loading offre de nombreux avantages, il comporte également des limites qu’il est important de considérer avant de l’appliquer :
Temps et ressources initiales importantes
Les phases de définition demandent un investissement en temps et en ressources, ce qui peut retarder le passage à l’action. On a donc parfois l’impression de perdre du temps au début.
Rigidité du processus
Cela impose un processus qui peut paraitre rigide et cela fige des décisions pour la suite. Cela peut mener un peu de lourdeur pour des projets peu complexes ou de petite taille. De plus, une fois les décisions prises lors des phases FEL, le but est de limiter les modifications par la suite qui vont affecter le projet.
Vision à long terme
Cette manière de procéder nécessite d’avoir une vision à long terme pour envisager les choses au moment où le projet va être réalisé. En effet, le but est de limiter les changements par la suite, il est donc nécessaire d’avoir une bonne vision sur la durée de l’ensemble du projet.
Ces inconvénients peuvent toutefois être atténués en adaptant la méthodologie à l’ampleur du projet et la structure de l’entreprise.
Comment utiliser ces concepts sur ses projets ?
Comment mettre cela en œuvre sur des projets qui n’ont pas l’envergure des grands projets industriels ?
Pour que cela soit facilement mis en œuvre il est nécessaire de simplifier la démarche autant que possible. Je pense qu’il faut donc se concentrer sur les éléments clés de la démarche :
- Ne pas se lancer tête baissée sur le projet.
- Évaluer l’adéquation du projet avec les besoins auxquels il doit répondre.
- Sélectionner la meilleure solution technique pour répondre au besoin du projet.
- Définir précisément le projet avant de le lancer concrètement.
- Réaliser des points d’arrêts entre ces différentes étapes pour prendre les décisions importantes pour le projet.
Cela peut bien entendu être complété avec d’autres éléments pour structurer ces éléments clés et évaluer la maturité des projets.
Si vous souhaitez mettre en œuvre une démarche inspirée du Front End Loading pour vos projets, n’hésitez pas à nous contacter pour que l’on discute ensemble de ce qui correspondra le mieux à votre situation.
Compatibilité avec les méthodes agiles
À première vue, le Front End Loading et les méthodologies agiles semblent opposés. Le Front End Loading repose sur une structuration séquentielle et un degré élevé de définition en amont, tandis que l’agilité favorise une adaptation continue et des livraisons incrémentales. Pourtant, ces deux approches peuvent se compléter dans certains contextes.
Quand et comment combiner ces deux approches ?
- Phase de définition renforcée suivie d’itérations agiles
Une fois les grandes orientations définies lors des phases FEL, des méthodes agiles comme Scrum ou Kanban peuvent être utilisées pour la réalisation. Par exemple, dans un projet informatique, le choix d’une architecture ou d’un framework peut s’appuyer sur FEL 2, tandis que le développement des fonctionnalités est géré de manière agile. - Adaptation de la granularité des livrables
Dans des contextes où la complexité nécessite un cadre strict en amont, le Front End Loading peut être utilisé pour structurer les étapes majeures. Ensuite, des livraisons itératives ou des sprints agiles permettent d’affiner les détails tout en intégrant les retours d’expérience. - Gestion des priorités
L’agilité est particulièrement efficace dans des projets où les priorités peuvent changer rapidement. En utilisant les résultats des phases FEL comme un backlog initial, les équipes peuvent réévaluer les priorités à chaque itération en fonction des évolutions du contexte ou des besoins.
Exemples concrets
- Projets industriels : Un projet de construction d’usine peut s’appuyer sur le FEL pour valider les grandes décisions structurelles, mais utiliser des processus agiles pour développer certaines activités d’Ingénierie comme la réalisation des isométriques de tuyauteries.
- Projets digitaux : Une refonte de site web peut démarrer par des phases FEL pour choisir la technologie et définir les objectifs globaux, avant de passer à une gestion agile pour concevoir et tester les fonctionnalités de manière itérative.
En combinant ces approches, il est possible d’allier la rigueur nécessaire à la définition d’un projet complexe avec la flexibilité requise pour gérer les incertitudes et les évolutions en cours de route.
Conclusion
Le Front End Loading est une méthode puissante pour structurer les projets, réduire les risques et maximiser les chances de succès. Son approche rigoureuse, fondée sur une définition claire et progressive des objectifs, s’avère particulièrement adaptée aux projets complexes et de grande envergure.
Toutefois, cette méthodologie n’est pas sans défis. Les investissements en temps et en ressources qu’elle requiert en phase initiale peuvent sembler contraignants, et sa rigidité dans les phases avancées peut limiter la flexibilité. C’est pourquoi il est crucial d’adapter le Front End Loading aux besoins spécifiques de chaque projet, en tenant compte des contraintes de l’équipe et de l’environnement.
L’intégration de concepts complémentaires, comme les méthodes agiles, permet d’enrichir cette approche et de répondre aux attentes de projets évolutifs. De la construction d’usines aux projets digitaux, le Front End Loading offre une base solide sur laquelle bâtir des projets réussis.
Pour aller plus loin, explorez comment cette méthodologie s’intègre aux étapes définies par le Code de la Commande Publique dans cet article : Les étapes des projets selon le Code de la Commande Publique.
En appliquant cette méthode de manière réfléchie et en l’adaptant à vos besoins, vous disposerez d’un outil précieux pour garantir l’atteinte de vos objectifs, tout en limitant les incertitudes et les risques.


Laisser un commentaire